Хорошая система навигации поможет Вам ориентироваться. Необыкновенно важно, чтобы хорошая система навигации помогала Вам перемещаться по объектам сети (сайтам:)) без головной боли. Несмотря на то, что есть некоторые исключения, большинство web-сайтов оказались бы на мели или б вообще канули в лету без тонкой системы управления страницами.
Есть ли у Вас под рукой план вашего сайта? Давайте сделаем одну малоприятную вещь. Вынесите его в отдельное окно, и пусть окно будет открытым, пока Вы читаете эту статью. Пора подвергнуть вашу систему управления страницами тщательному исследованию. Мы выясним, не теряете ли Вы потенциальных пользователей, дезориентируя и вводя в заблуждение.
Готовы? Давайте протестируем ваш сайт, отвечая на ряд фундаментальных вопросов.
Важные вопросы
Сколько забот и волнений уходит на поиск удачного стиля системы навигации для верстки страниц сайта? При обсуждении веб-юзабилити сайта, вы, наверняка, услышите, что эффективная система управления должна отвечать ряду основных вопросов, возникающих у пользователя:
‘’Где я?’’
У среднестатистического посетителя сайта, этот вопрос на первом месте. Он возникает, возможно, на одну тысячную секунды, так как каждый, переходя по ссылке, первым делом пытается сориентироваться. Поэтому одна из основных задач навигационной системы привлечь внимание к тому месту на странице сайта, где находится ответ на этот вопрос.
Если система навигации не способна сориентировать посетителя, его смущение ставит под вопрос пригодность сайта.
Вопрос к тем, у кого сейчас открыт сайт: Отмечается ли в пунктах вашего меню текущая страница?
Самый простой способ сказать о местонахождении пользователя это маркирование соответствующего пункта меню или выделение кнопки другим цветом.
Повторение творит чудеса!
Даже если на текущей страницы есть заголовок, графическое изменение соответствующего пункта меню вовсе не будет лишним, так как повторение творит чудеса.
‘’А где я уже был?’’
Обесцвечивание или затемнение посещенных ссылок не всегда единственный и самый лучший способ отметить просмотренные страницы.
Навигационные цепочки отлично выполняют задачу, так что посетитель может легко и быстро определить свое текущее местонахождение на сайте.
Сайт Wufoo наиболее эффективно использует их на страницах раздела tour:
Благодаря иерархической навигации добавление нового слоя страниц не предоставляет большой сложности. Он просто привязывается к концу цепочки. Скорее всего, вы не возьметесь верстать сайт по такому типу навигационной системы самостоятельно. Навигационные цепочки являются скорее средством ориентирования, чем перемещения по объектам сайта. Используйте их как дополнительный элемент, но для чего-то менее динамичного оставьте основную систему навигации.
‘’Куда я могу перейти?’’
Пользователю необходимо знать, куда он может перейти с текущей страницы. Это становится особенно важным, если ваш посетитель ищет что-то особое. И именно разочарование - верный путь, прогнать посетителя с сайта.
‘’Почему я должен переходить по данной ссылке?"’
Просто указать пункты меню не всегда достаточно. Дополнительная информация к каждому пункту меню подскажет пользователю о содержимом страницы. Дополнительные детали могут быть как в виде подтекста, так и в виде строки-подсказки, всплывающей при подведении курсора к какому-либо пункту меню.
Примером может послужить сайт SimpleBits.com. Хочу заметить, что если бы не было подписи “recent entries” под пунктом SimpleBits, я бы врядли догадался, что эта ссылка открывает блоги:
Как пишет Стив Круг в книге Don’t Make Me Think (Не заставляйте меня думать) , что юзабилити не всегда подразумевает чрезмерное разъяснение. Он также замечает, что среднестатистическому интернет-пользователю больше не надо писать ""Введите сюда ключевое слово"", когда ему нужно воспользоваться полем поиска. Вот где проявляется совместная работа стандартов и договоренностей.
Избегайте любых непонятностей
“Mystery Meat” навигация основывается на использовании неоднозначного или непонятного дизайна меню. Так же как крутится руль, развиваются и различные направления в дизайне систем навигации. И подобная тенденция тоже появилась не просто так. Когда используется ‘’mystery meat’’ меню, пользователю приходится ориентироваться самостоятельно, догадываясь и экспериментируя. Интуиция и разум вовсе не требуются.
Как видите, можно проявить креативность, продолжая придерживаться традиций. Но этот тип навигации далек и от того и от другого:
Заключение
Еще раз взгляните на свой сайт. Теперь основываясь на ряд особых показателей, вы сможете оценить полезность вашего сайта. Может каким-то разделам той или иной страницы не хватает дополнительной ясности?
Надеюсь, Вам понравилась эта статья:), и Вы никогда не будете создавать подобные сайты: и :)
П.С. Картинки кликабельны;)
В этой статье рассмотрим интересные способы оформления навигации, которые используются сегодня. Некоторые из них используются достаточно давно, другие – новый взгляд на навигацию сайта, третьи представляют собой несколько измененные шаблоны, использующиеся для создания правильного контекста ресурса.
Это классический шаблон навигации. Представляет собой список ссылок, расположенный в верху страницы горизонтально или вертикально. Этот способ никогда не перестанет быть актуальным.
Данный вид навигации лучше всего работает на небольших сайтах, где в навигации представлено всего несколько пунктов.

Примеры:
Скрытая навигация
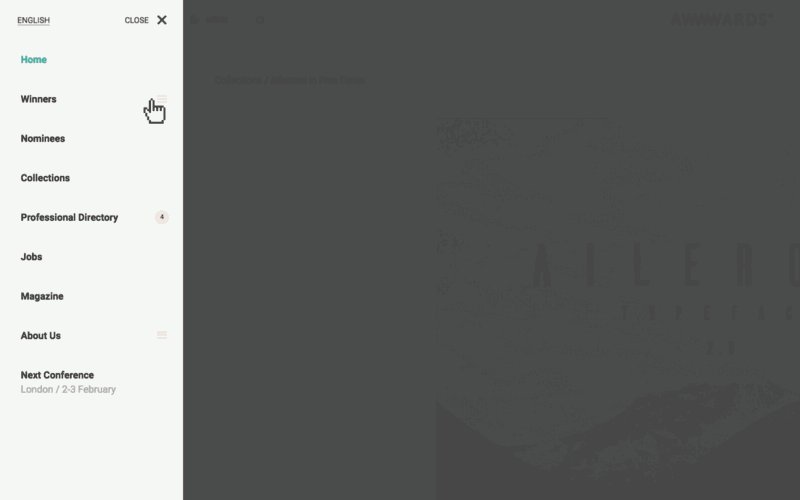
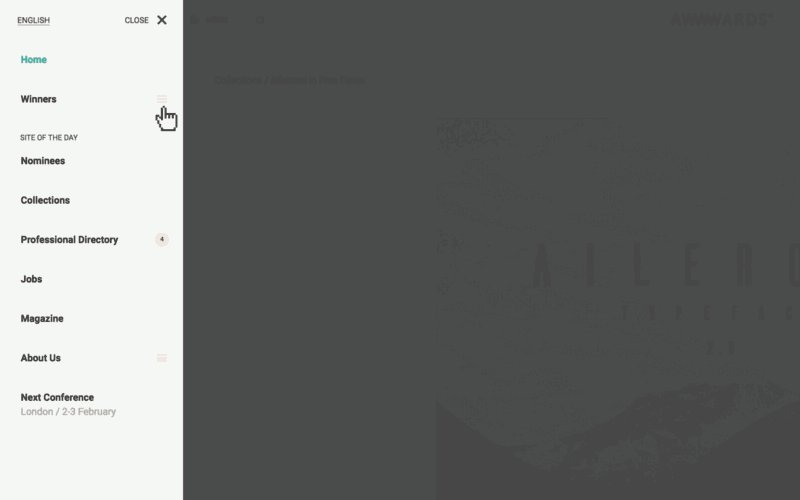
Часто такой вид навигации применяется в мобильных устройствах, помогая экономить пространство. Часто имеет смысл скрывать такое меню за одной кнопкой (гамбургер-меню). Некоторые дизайнеры используют такое меню для того, чтобы скрыть даже небольшое количество ссылок.
В случае, например, с Awwwards (), скрывать пункты меню действительно имеет смысл, т.к. их сайт содержит сложное меню, которое требует достаточно много места экрана.

Другие примеры:
Гибридная навигация
На крупных сайтах, и, в особенности, в мобильных приложениях, часто необходимо использовать более одной формы навигации. Например, скрывать отдельное окно навигации за значком гамбургера.
Сайты этой категории часто используют навигацию в нижней части страницы (футере). Иногда такая навигация просто копирует пункты с верхней части сайта, делая его более удобным. В других случаях, в футере размещаются вторичная навигация, полезная для ограниченного небольшого числа пользователей.

Примеры:
Системная навигация
Для примера посмотрите практически на любой новостной сайт или Pinterest. Вот, где используется такого рода навигация.
Она используется для знакомства пользователей с категоризированными постами и другими сборниками информации. Если информация на сайте распределена по темам, датам, тегам, эта способ навигации для вас.

Примеры:
Экспериментальная навигация
Это не один отдельный шаблон, а целая коллекция. Ее можно назвать «Портфолио навигации», потому что такая навигация чаще всего используется на сайтах-портфолио, где дизайнеры чувствуют полную свободу своей креативности. Такие сайты обычно отличаются отсутствием традиционного меню или рассеиванием пунктов меню по всей странице.
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?
Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
ПЛАНИРОВАНИЕ НАВИГАЦИИ
Максимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации. Ключ к успеху – меню, состоящее из минимального количества равноценных разделов, которые не оставляют ошибке никаких шансов.
- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
ТРЕНДЫ В ДИЗАЙНЕ ВЕБ-НАВИГАЦИИ
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.

Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.

Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.
3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.

Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.

Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.
Минусы :
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.

Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.

Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.


Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.
8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.

Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.

Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.

Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.
Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ .
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.

Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? , и мы поможем воплотить Ваши самые смелые проекты в реальность.
Эффективность веб-проекта, возможность получения дохода или прибыли от сайта, прямо пропорционально зависит от системы навигации на нем. Навигация сайта входит в основу восприятия целостного веб-дизайна наряду с компоновкой сайта и его структурой. Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Сегодня мы рассмотрим различные примеры навигации.
Наиболее популярными и все еще актуальными «путеводителями» по сайтам являются ролловеры (от англ. rollover). Они могут быть обыграны графикой, либо просто представлять собой текстовую гиперссылку. Ролловеры, как правило, помогают ответить пользователю на вопрос «Где я уже был?».
Навигация на сайте может быть вертикальная, горизонтальная и комбинированная. Вне зависимости от выбора типа навигации, если в ней присутствует основное - логика, можно побудить посетителей просматривать те страницы сайта, которые сам владелец считает приоритетными. Грамотно составленная система навигации позволяет пользователю перемещаться по сайту не задумываясь о своих действиях.
Удобная навигация это:
- возможность попасть на наиболее важные страницы сайта всего за один клик;
- максимум три клика, чтобы перейти от исходной до нужной страницы на сайте;
- использование стандартных и общепринятых элементов навигации;
- визуальное выделение и эффектность элементов навигации;
- возможность пользователю попасть на нужную ему страницу несколькими способами (дублирование элементов навигации).
Какую бы навигацию для проекта вы не выбрали, немного любви и творчества не навредит, а скорее оставит только приятные эмоции от путешествия по сайту. Онлайн-портфолио фотографа в виде книги. Разноцветные квадратные кнопки служат переходом к страницам сайта, а листает странички вентилятор. Это один из немногих случаев, когда ждать загрузку страниц совсем не скучно.

Веб-дизайн из Украины. Наслаждаться рабочим столом с элементами навигации можно бесконечно долго.

Сайт актрисы Сары Хайленд (Sarah Hyland) является истинным отражением ее личности. Эскизы, использованные в качестве меню, подходят для этой странички идеально!

Необязательно понимать испанский язык, чтобы оценить эстетическую сторону рисованного меню этого сайта. Симпатичная «небрежность» придает проекту экстравагантности.

Креативное агентство оригинально во всем. Навигационное меню в виде шкалы измерений.

Яркий сайт бюро путешествий с не менее красочным и запоминающимся меню.

Необычный сайт человека с необычным увлечением. Веб-проект картографа-любителя.

Пункты меню вроде как нарисованы от руки, правда?

Недаром пункты меню обозначены пиктограммами, ведь этот проект как раз и посвящен иконкам для сайтов.

Интернет-проект для размещения портфолио. При клике на любой из пунктов меню картинка «утапливается».

Еще одно оригинальное представление меню.

Все гениальное - просто.

Не меню, а сплошная мозаика. Необычно и практично.

Каждая фигурка на странице что-то , да таит в себе.

Сайт готовых проектов домов и коттеджей с наглядными материалами, доступ к которым осуществляется в один клик.

Самое оригинальное hand-made ателье.
WWW (World Wide Web ) - это только часть услуг, которыми располагает Интернет. Помимо WWW, с помощью Интернета можно воспользоваться электронной почтой, FTP-сервисом, телеконференциями и другими услугами. На русский язык WWW переводят по-разному, от «всемирная паутина» до «ППП - Повсеместно Протянутая Паутина».
WWW - самый популярный сервис на базе Интернета, и в то же время самый молодой. Популярность WWW зарабатывает в основном на удобстве представления информации, не сравнимой с другими сервисами.
WWW построена на технологии, в основу которой положен гипертекст, т.е. текст со ссылками. Разработка этой технологии в основном проводилась в Европейской лаборатории физики элементарных частиц (CERN) в Женеве. Сейчас можно говорить не о гипертекстовой, а о гипермедийной среде, т.е. сеть перестала быть текстовой, в ней появилось огромное количество графики, музыки и т.д. Сайты строятся по новым технологиям, напримерFlash, т.е.не содержат текста как такового.
Перемещение от сайта к сайту или от страницы к страницы осуществляется с помощью гиперссылок.
Для адресации в WWW используется URL. В общем виде URL записывается как
протокол://адрес сервера (host domain ):[порт]/путь/имя_файла
Рассмотрим, например, адрес: http :// www . rea . ru / new / index . htm . Здесь:
http - определяет протокол, т.е. способ передачи документа. HTTP - это протокол, который служит для работы с гипертекстовыми документами;
www . rea . ru - адрес сервера, где www - узел, на котором размещен сайт, геа и ru - имена доменов второго и третьего уровня;
new - каталог (путь) к искомому файлу;
index . htm - имя файла, гдеhtm - его тип.
Номер порта в данном случае не используется, и считается, что данные расположены на стандартном порту для данного протокола.
Часто в поле ввода адреса браузера будет достаточно ввести только адрес сервера (www . rea . ru ). Протокол HTTP будет дописан по умолчанию. Также по умолчанию будет открыт файл index из корневого каталога.
Браузеры
Браузеры (browser) - это программы-обозреватели, с помощью которых можно просматривать ресурсы WWW. Также с помощью браузеров можно просматривать HTML-файлы и некоторые другие типы файлов, не будучи подключенным к сети.
Браузеры могут интерпретировать адреса (URL), маркеры языка HTML , а также понимать несколько Интернет - протоколов, таких, как HTTP, FTP.
К наиболее популярным браузерам относятся Microsoft Internet Explorer, Netscape Navigator, Opera.
2.6. Семейство программ корпорации Microsoft для работы в Интернете
Семейство программ корпорации Microsoftдля работы в Интернете было создано за достаточно короткий срок - с 1995 по 1997 г. и первоначально уступало по популярности программам фирмы Netscape Communications. Однако после выпуска серии программ Internet Explorer , а затем и интеграции их в операционную систему Windows 98, положение резко изменилось. Особенно это относится к русскоязычной части Интернета. Считается, что более 70% пользователей в настоящее время работают с программами Internet Explorer. Каждая программа семейства предназначена для решения конкретной задачи, но их пользовательский интерфейс весьма похож, что облегчает процесс изучения. В семейство программ для работы с Интернетом входят:
обозреватель Internet Explorer - программа просмотра документов WWW, локальной сети или интрасети;
программа для обмена сообщениями и работы с группами новостей OutLook Express ;
программа NetMeeting - средство проведения конференций через Интернет или в"локальной сети с возможностями вызова, передачей голоса и видеоизображения;
программа NetShow , позволяющая воспроизвести в Интернете мультимедийные документы;
программа FontPage Express - редактор документов на языкеHTML.